Cloud Territory PWA

By Jonathan Machado
April 15, 2019

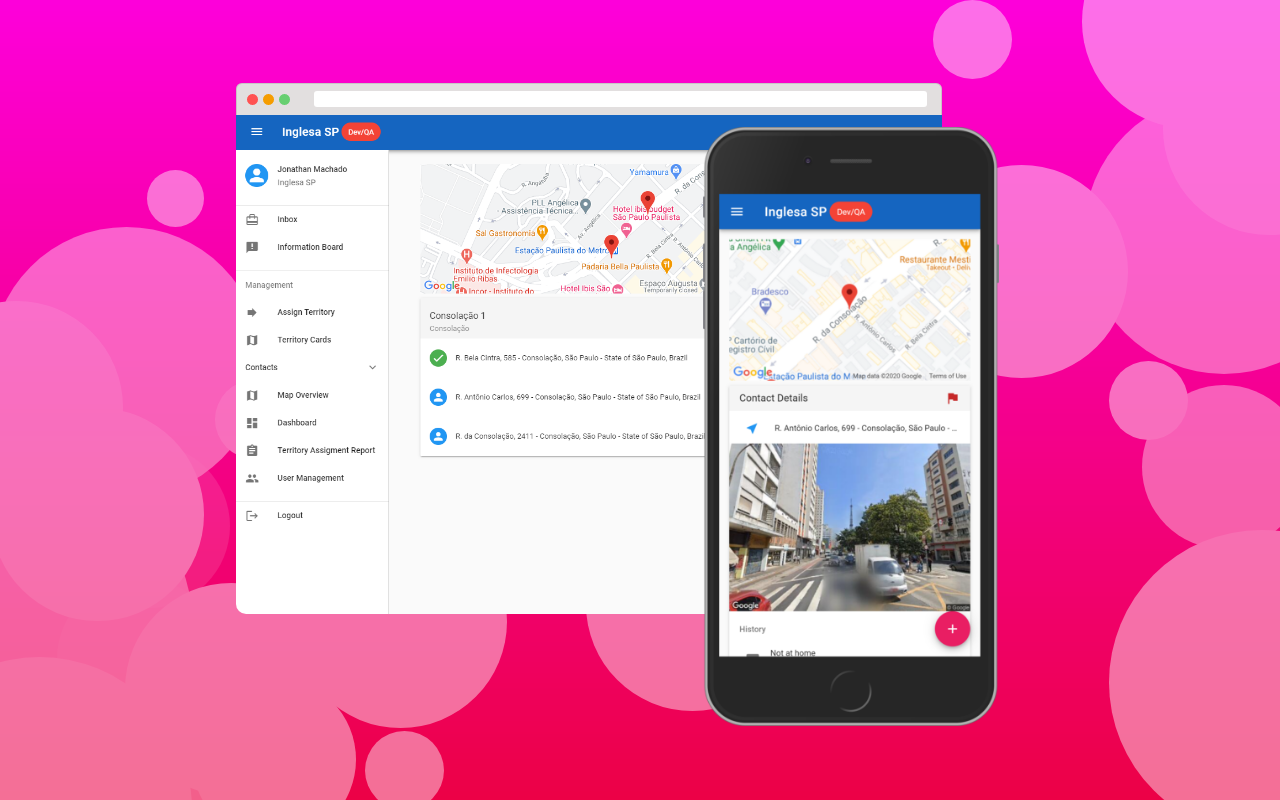
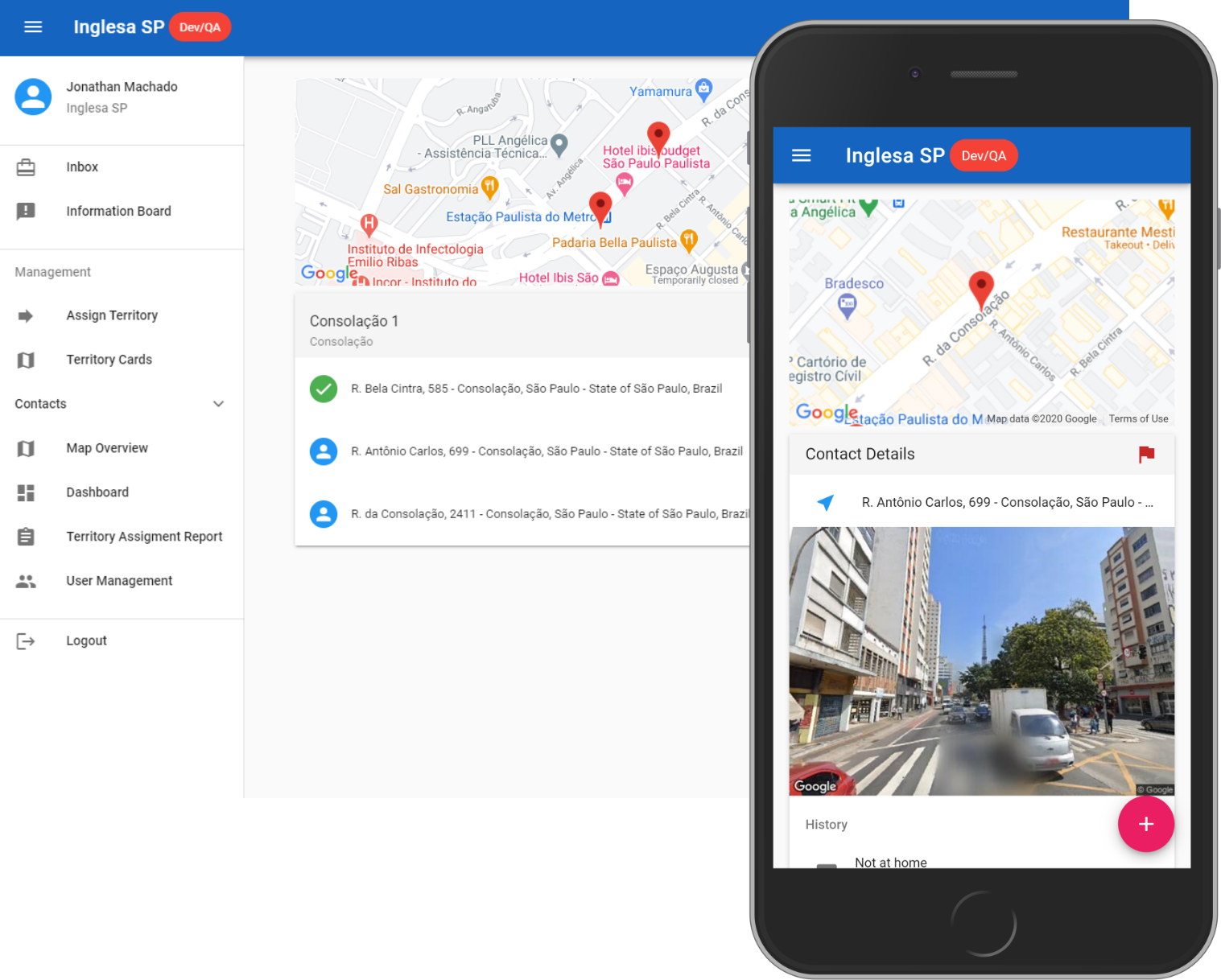
Built with Vue.js and Python/Django, this has been one of my first solo projects that evolved to a solid and flexible application.
It was developed for a private organization and aiming to modernize their workflow of visiting customers and keeping track of each visit.

Managers assign a 'Territory Card' to users which contains several contacts that need to visited. Users can then see the details about each contact such as address, phone and history of previous visits.
It's currently in use by three branches in Brazil.
Some of the features:
- Users can send new contacts
- Managers can approve new contacts and add it to a Territory Card
- Algorithm suggests the best Territory Cards for the new contacts based on geographic data
- Archive
- Vue I18n for internationalization

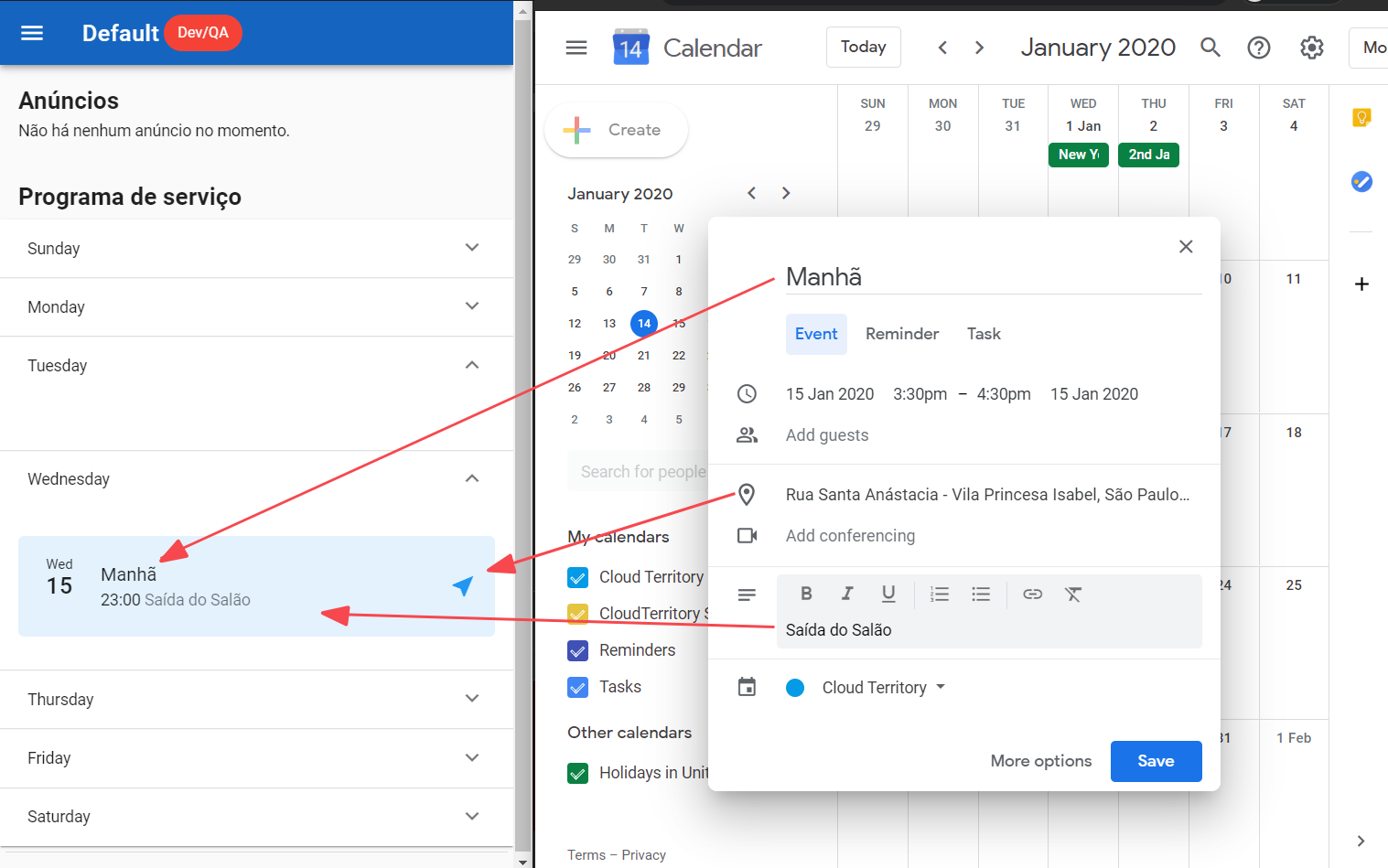
Google Calendar API integration
The front-end is hosted on Firebase and the back-end runs on Heroku with a PostgreSQL database.
Brief project history
I started by mapping the organization's workflow, followed by interviews and mapping of the required features. Customer agreed to use a progressive MPV (minimum viable product) approach.
I used draw.io for data modeling and initially developed an Android app together with a PHP backend that was used for a few months. We then decided to switch to a PWA application using Vue.js so we wouldn't have to develop a native app for different platforms.